I decided, after some “experiences” to add a blog post about adding a link to the WordPress RSS feed of your site.
I may be missing something, or may not have come across the right plug-in or something else, however, I was unable to add RSS to my site. Either I got my feeds full with garbage and (I think) advertising from the plug-in author, or the simple little itsy-bitsy tiny RSS feed plug-in managed to make all my “Edit” buttons and links unreachable in edit mode (like when you wish to change the Publish date or the post slug).
Now there is a built in WordPress RSS feed widget, however it imports some one else’s RSS feeds while I want to have a link on my page that exports my RSS feeds. And, no, using the built in plug-in on your own site does not seem to make anything else than a list of links to your posts.
Either someone forgot to explain RSS feeds to the WordPress coders or, as I said before, I may not understand it.
Anyhow, I finally did it myself instead.
This is how I did it:
- Add a Text Widget to your theme’s widget area
- Put some HTML into the Widget
- Check out WordPress’s RSS Codex page
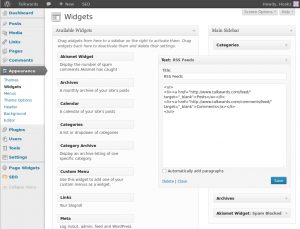
1. Add a Text Widget to your theme’s widget area

You do this via “Appearance > Widgets” from the admin menu in WordPress.
The exact name of the widget is simply “Text”. It comes built-in with WordPress.
I used the text “RSS Feeds” as Title.
2. Put some HTML in the Widget
Here are two variants, one for the twenty eleven theme and one for the twenty twelve. The only difference is that the twenty eleven looks better as a list. This text goes into the larger text field of the widget.
Twenty eleven:
<ul> <li><a href="http://YOURSITENAME/feed/" target="_blank">Posts</a></li> <li><a href="http://YOURSITENAME/comments/feed/" target="_blank">Comments</a></li> </ul>
Twenty twelve:
<a href="http://YOURSITENAME/feed/" target="_blank">Posts</a> <br/> <a href="http://YOURSITENAME/comments/feed/" target="_blank">Comments</a>
Replace YOURSITENAME with the name of your site (e.g. www.example.com).
The ”target=”_blank”” section of the “a href”-link ensures that the link is opened in a new window.
3. Check out the WordPress RSS Feed Codex page
http://codex.wordpress.org/WordPress_Feeds
The codex page contains some more links, for instance to posts in categories and tags.
It may also be good to check that page to see that the links used here are still correct.
If you want to try other links simply replace the URL in the href=”URL“ part of the a-tags above.
